Posted By Megan Potoski, Product Manager, Android System UI
Smartphones are quickly moving towards smaller bezels and larger aspect ratios. On these devices, display cutouts are a popular way to achieve an edge-to-edge experience while providing space for important sensors on the front of the device. There are currently 16 cutout devices from 11 OEMs already released, including several Android P beta devices, with more on the way.
These striking displays present a great opportunity for you to showcase your app. They also mean it's more important than ever to make sure your app provides a consistently great experience across devices with one or two display cutouts, as well as devices with 18:9 and larger aspect ratios.

Examples of cutout devices: Essential PH-1 (left) and Huawei P20 (right).
Make your app compatible with display cutouts
With many popular and upcoming devices featuring display cutouts, what can you do to make sure your app is cutout-ready?
The good news is, for the most part your app should work as intended even on a cutout device. By default, in portrait mode with no special flags set, the status bar will be resized to be at least as tall as the cutout and your content will display in the window below. In landscape or fullscreen mode, your app window will be letterboxed so that none of your content is displayed in the cutout area.
However, there are a few areas where your app could have issues on cutout devices.
- Watch out for any sort of hard-coding of status bar height -- this will likely cause problems. If possible, use WindowInsetsCompat to get status bar height.
- In fullscreen, be careful to consider when to use window vs. screen coordinates, as your app will not take up the whole screen when letterboxed. For example, if you use MotionEvent.getRawX/Y() to get screen coordinates for touch events, make sure to transform them to the view's coordinates using getLocationOnScreen().
- Pay special attention to transitions in and out of fullscreen mode.
Here are a few guidelines describing what issues to look out for and how to fix them.
Take advantage of the cutout area
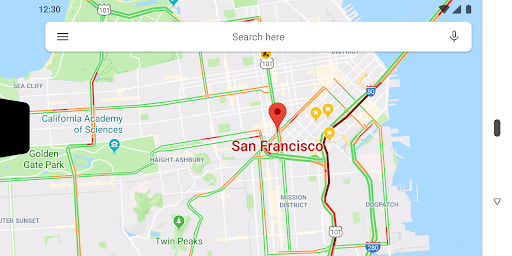
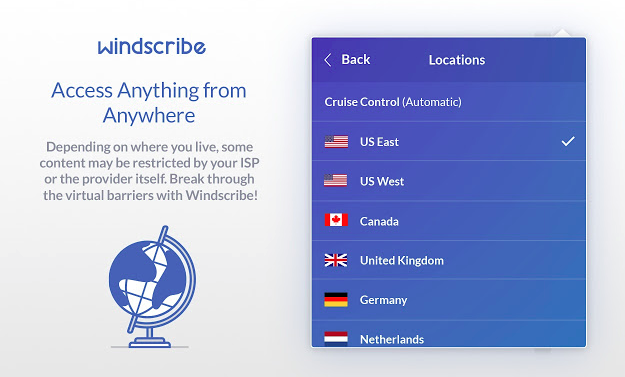
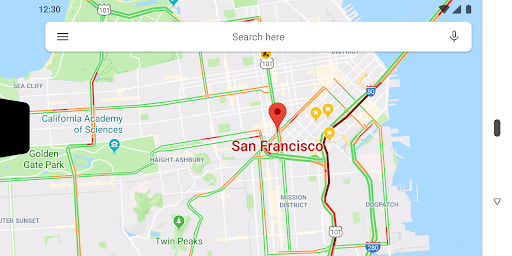
Rendering your app content in the cutout area can be a great way to provide a more immersive, edge-to-edge experience for users, especially for content like videos, photos, maps, and games.

An example of an app that has requested layout in the display cutout.
In Android P we added APIs to let you manage how your app uses the display cutout area, as well as to check for the presence of cutouts and get their positions.
You can use layoutInDisplayCutoutMode, a new window layout mode, to control how your content is displayed relative to the cutout. By default, the app's window is allowed to extend into the cutout area if the cutout is fully contained within a system bar. Otherwise, the window is laid out such that it does not overlap with the cutout. You can also set layoutInDisplayCutoutMode to always or never render into the cutout. Using SHORT_EDGES mode to always render into the cutout is a great option if you want to take advantage of the full display and don't mind if a bit of content gets obscured by the cutout.
If you are rendering into the cutout, you can use getDisplayCutout() to retrieve a DisplayCutout that has the cutout's safe insets and bounding box(es). These let you check whether your content overlaps the cutout and reposition things if needed.
<style name="ActivityTheme">
<item name="android:windowLayoutInDisplayCutoutMode">
default/shortEdges/never
</item>
</style>
Attribute for setting layoutInDisplayCutoutMode from the Activity's theme.
For devices running Android 8.1 (API 27), we've also back-ported the layoutInDisplayCutoutMode activity theme attribute so you can control the display of your content in the cutout area. Note that support on devices running Android 8.1 or lower is up to the device manufacturer, however.
To make it easier to manage your cutout implementation across API levels, we've also added DisplayCutoutCompat in the AndroidX library, which is now available through the SDK manager.
For more about the display cutout APIs, take a look at the documentation.
Test your app with cutout

We strongly recommend testing all screens and experiences of your app to make sure that they work well on cutout devices. We recommend using one of the Android P Beta Devices that features a cutout, such as the Essential PH-1.
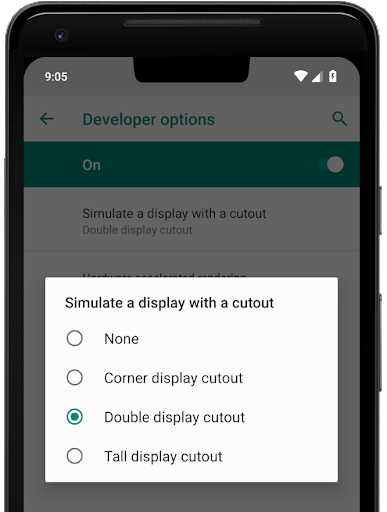
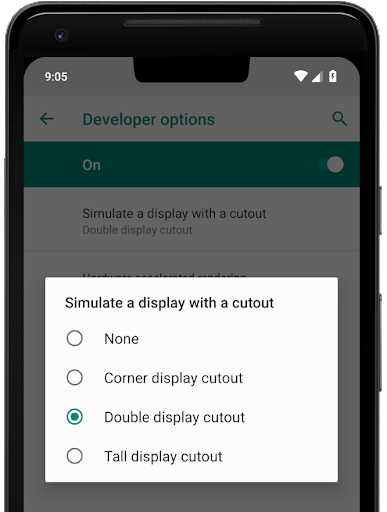
If you don't have a device, you can also test using a simulated cutout on any device running Android P or in the Android Emulator. This should help you uncover any issues that your app may run into on devices with cutouts, whether they are running Android 8.1 or Android P.
What to expect on devices with display cutouts
Android P introduces official platform support for display cutouts, with APIs that you can use to show your content inside or outside of the cutout. To ensure consistency and app compatibility, we're working with our device manufacturer partners to mandate a few requirements.
First, devices must ensure that their cutouts do not negatively affect apps. There are two key requirements:
- In portrait orientation, with no special flags set, the status bar must extend to at least the height of the cutout.
- In fullscreen or landscape orientation, the entire cutout area must be letterboxed.
Second, devices may only have up to one cutout on each short edge of the device. This means that:
- You won't see multiple cutouts on a single edge, or more than two cutouts on a device.
- You won't see a cutout on the left or right long edge of the device.
Within these constraints, devices can place cutouts wherever they want.
Special mode
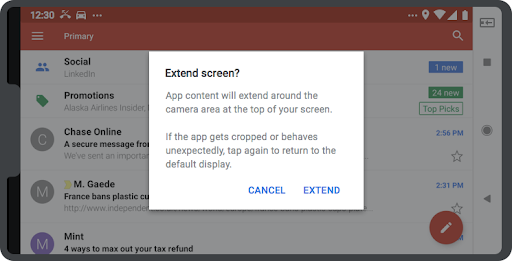
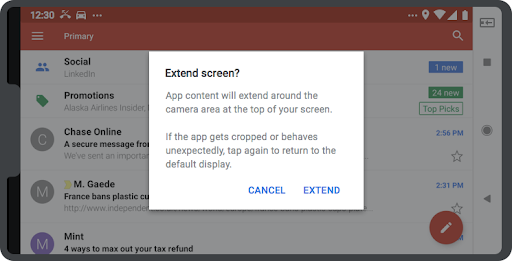
Some devices running Android 8.1 (API level 27) or earlier may optionally support a "special mode" that lets users extend a letterboxed fullscreen or landscape app into the cutout area. Devices would typically offer this mode through a toggle in the navigation bar, which would then bring up a confirmation dialog before extending the screen.

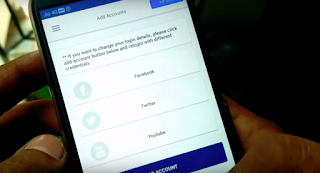
Devices that offer "special mode" allow users to optionally extend apps into the cutout area if supported by the app.
If your app's targetSdkVersion is 27 or higher, you can set the layoutInDisplayCutoutMode activity theme attribute to opt-out of special mode if needed.
Don't forget: larger aspect ratios too!
While you are working on cutout support, it's also a great time to make sure your app works well on devices with 18:9 or larger aspect ratios, especially since these devices are becoming increasingly common and can feature display cutouts.
We highly encourage you to support flexible aspect ratios so that your app can leverage the full display area, no matter what device it's on. You should test your app on different display ratios to make sure it functions properly and looks good.
Here are some guidelines on screens support to keep in mind as you are developing, also refer to our earlier post on larger aspect ratios for tips on optimizing. If your app can't adapt to the aspect ratios on long screens, you can choose to declare a max aspect ratio to request letterboxing on those screens.
Thanks for reading, and we hope this helps you deliver a delightful experience to all your users, whatever display they may have!